neural-style-tf: Another open source alternative to Prisma (for advanced users) 1
Recently we stumbled upon another very interesting project, it is called neural-style-tf which is a TensorFlow implementation of an artificial system based on Convolutional neural networks and attempts to separate and combine the content of one image with the style of another.
According to the authors, this tool is based on the following papers
- Image Style Transfer Using Convolutional Neural Networks by Leon A. Gatys, Alexander S. Ecker, Matthias Bethge
- Artistic style transfer for videos by Manuel Ruder, Alexey Dosovitskiy, Thomas Brox (which is available to read for free here)
- Preserving Color in Neural Artistic Style Transfer by Leon A. Gatys, Matthias Bethge, Aaron Hertzmann, Eli Shechtman (which is available to read for free here)
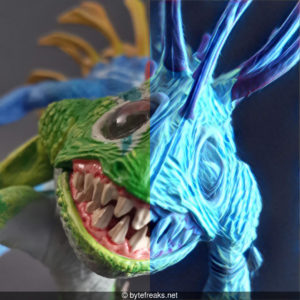
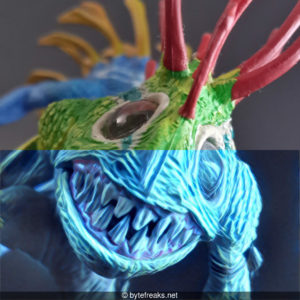
What this tool does is ‘simple’, it takes as input two images, the style image and the content image and using the style image, it tries to recreate the content image in such way that the content image looks like it was created using the same technique as the style image.
Following, is an example of a photograph that was recreated using the style of The Starry Night.

This tool offers a ton of possibilities and options, which we still did not play through yet.
Overall, we are very happy with the initial results we got. The final renderings look really nice and the fact that you get to choose your own style images it gives this tool a very nice advantage.
What we did not like though, is that it takes a lot of time and memory to complete the rendering of a single image (especially if you do not use a GPU to speed up the process).
This issue with the resources is normal and expected, unfortunately though it limits the fun out of the system. Each experiment you make is blocking you for some time and you cannot fiddle with the results in real time.
We installed this tool on an Ubuntu GNU/Linux with success.
Following are the exact commands we used to install it on Ubuntu and convert our first image (the one above).
cd ~; sudo apt-get install python-pip python-dev; pip install tensorflow; pip install tensorflow-gpu; pip install scipy; git clone https://github.com/opencv/opencv.git; cd ~/opencv; mkdir release; cd release; cmake -D CMAKE_BUILD_TYPE=RELEASE -D CMAKE_INSTALL_PREFIX=/usr/local ..; make; sudo make install; cd ~; git clone https://github.com/cysmith/neural-style-tf.git; cd neural-style-tf/; wget http://www.vlfeat.org/matconvnet/models/imagenet-vgg-verydeep-19.mat; #After everything is complete, it is time to create our first 'artistic' image. python neural_style.py --content_img "/home/bytefreaks/Pictures/Aphrodite Hills Golf Course - Paphos, Cyprus.jpg" --style_imgs "/home/bytefreaks/Pictures/Van_Gogh_-_Starry_Night_-_Google_Art_Project.jpg" --max_size 1250 --max_iterations 1500 --device /cpu:0 --verbose;
Following are the exact commands we used to install it on CentOS 7 (64bit) and convert our first image (the one above).
cd ~; sudo yum install python-pip cmake; sudo pip install --upgrade pip; sudo pip install tensorflow scipy numpy; git clone https://github.com/opencv/opencv.git; cd ~/opencv; mkdir release; cd release; cmake -D CMAKE_BUILD_TYPE=RELEASE -D CMAKE_INSTALL_PREFIX=/usr/local ..; make; sudo make install; cd ~; git clone https://github.com/cysmith/neural-style-tf.git; cd neural-style-tf/; wget http://www.vlfeat.org/matconvnet/models/imagenet-vgg-verydeep-19.mat; export PYTHONPATH=$PYTHONPATH:/usr/local/lib/python2.7/site-packages python neural_style.py --content_img "/home/bytefreaks/Pictures/Aphrodite Hills Golf Course - Paphos, Cyprus.jpg" --style_imgs "/home/bytefreaks/Pictures/Van_Gogh_-_Starry_Night_-_Google_Art_Project.jpg" --max_size 1250 --max_iterations 1500 --device /cpu:0 --verbose;
Our input images were the following:
Content Image
Style Image
Useful links
- For significantly more information on the project visit this link https://github.com/jcjohnson/neural-style
- To read about the background behind this technology read these papers
http://www.cv-foundation.org/openaccess/content_cvpr_2016/papers/Gatys_Image_Style_Transfer_CVPR_2016_paper.pdf
https://arxiv.org/abs/1604.08610
https://arxiv.org/abs/1606.05897