Cannot remove the ‘sticky’ option from a post
Recently, we were trying to remove the sticky flag from a post on a self-hosted installation. We were removing the sticky option both from the posts menu and the post editor and after a page refresh, it would reappear as active.
After some troubleshooting, it appeared that the problem was with the WPML plugin. After we disabled that one, we could change the option for the sticky status. Unfortunately, when we activated the plugin again, the option returned to its previous state.
The “fix” that worked was the following:
- We visited the WPML plugin settings page:
https://example.com/wp-admin/admin.php?page=sitepress-multilingual-cms%2Fmenu%2Ftranslation-options.php - Then in the category
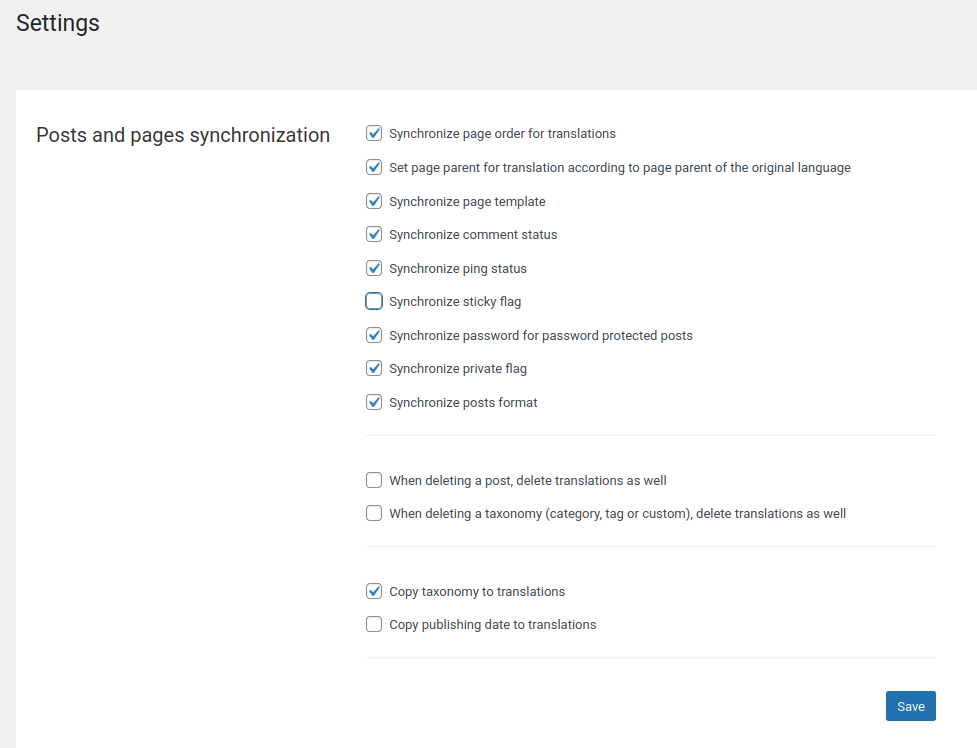
Posts and pages synchronization, we removed the tick from the optionSynchronize sticky flagand the clicked theSavebutton.
- Following that, we edited our post again and removed the
stickyoption. - Afterwards, we checked the homepage that the post had been removed and then we went back to the settings page of
WPMLhttps://example.com/wp-admin/admin.php?page=sitepress-multilingual-cms%2Fmenu%2Ftranslation-options.php - From there, we enabled again the
Synchronize sticky flagoption, pressed theSavebutton to revert the change to the settings hoping the problem will be fixed eventually.
Technical Info
- WPML Multilingual CMS version 4.2.6
- WordPress version 5.8.1