WPML: How to add the Languages’s list in a WordPress menu
The code in this article can be used to create a WPML language switcher that will be attached at the bottom of a specific WordPress menu. Each Language will be a sub-menu item of a new menu item named Languages.

You should add this code to your theme’s functions.php file. It is highly recommended to add this change to the functions.php of child theme.
Choosing which languages to show
By default, the following code will be showing ALL available languages, including the currently active one. We did that as we only have two languages in our website and it would weird to: (a) have only one sub-menu item in the Languages menu item or (b) remove the Languages menu item and place the inactive language item directly on the menu.
To show only the inactive languages, change the line that contains $showActive = true; to $showActive = false;.
Choosing which menu to show the languages on
To choose the menu on which you want the languages to appear in, you need to set the value of $themeLocation = 'main'; to the theme location that the menu has in your current theme.
For the default WordPress themes (Twenty Sixteen, Twenty Fifteen, etc.) setting the value to primary as follows $themeLocation = 'primary'; will add the languages to the main menu.
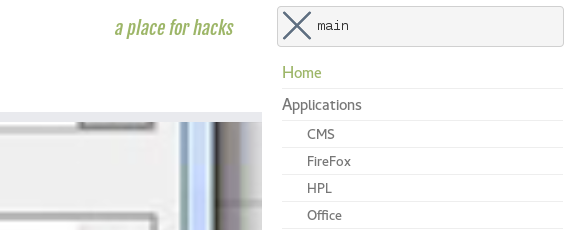
For the customizr theme (this also works for the pro version), setting the value to main as follows $themeLocation = 'main'; will add the languages to the main menu.
For other themes, you need to find the name of the menu you want to append the languages to. To do so change the line $showMenuName = false; to $showMenuName = true;. This will print at the beginning of your menu the location of the menu inside the theme using a <pre> tag. Copy that value to the $themeLocation variable, change the $showMenuName back to $showMenuName = false; and you are done.

/* Add languages menu to main menu */
add_filter('wp_nav_menu_items', 'new_nav_menu_items', 10, 2);
function new_nav_menu_items($items, $args) {
$showActive = true;
$themeLocation = 'main';
$showMenuName = false;
if ($showMenuName) {
echo "<pre>"; print_r(get_object_vars($args)['theme_location']); echo "</pre>";
}
// get languages
$languages = apply_filters( 'wpml_active_languages', NULL, 'skip_missing=0' );
if ( $languages && $args->theme_location == $themeLocation) {
if(!empty($languages)){
$items = $items . '<br/><li class="menu-item">Languages';
$items = $items . '<ul class="dropdown-menu">';
foreach($languages as $l){
if(!$l['active'] || $showActive){
$items = $items . '<li class="menu-item"><a href="' . $l['url'] . '"><img src="' . $l['country_flag_url'] . '" height="12" alt="' . $l['language_code'] . '" width="18" /> ' . $l['native_name'] . '</a></li>';
}
}
$items = $items . '</li></ul>';
}
}
return $items;
}
The above code was generated using the documentation examples of WPML.


