Like many people, we use Jenkins to perform several tasks automatically.
Jenkins is an open source automation server, it provides hundreds of plugins to support building, deploying and automating any project.
One of the features of Jenkins is the option to send an email to the user under certain circumstances, e.g. after a build was complete.
The default layout of those emails is not so pretty, so we did some changes to it.
Note: below we present how to make the changes apply to the whole system, if you do not want to do that, you could apply these changes to individual projects only.
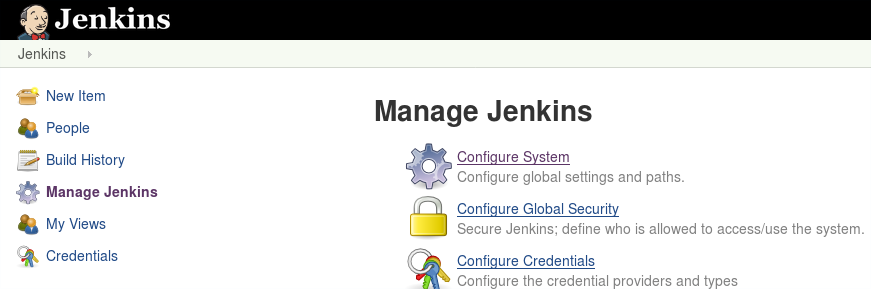
Using an administrative account, click on Manage Jenkins option on the left menu and in the new screen click on Configure System on the right column.
These actions will take you to the configuration page of your Jenkins installation (e.g. http://jenkins:8080/configure).
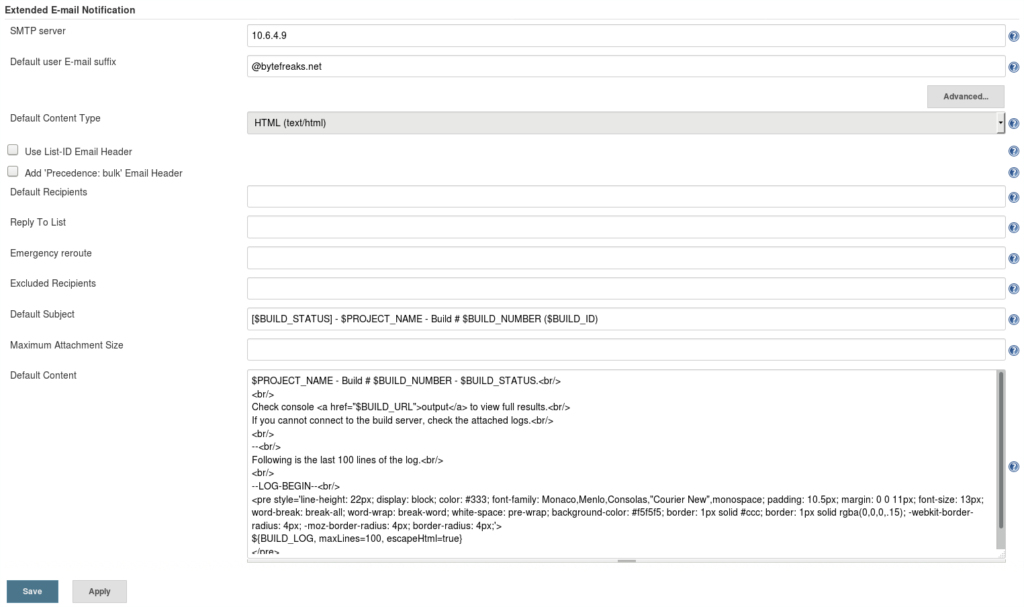
Scroll down to the category Extended E-mail Notification.
- From the drop down menu, change the value of
Default Content TypetoHTML (text/html). - Update the value of
Default Subjectto[$BUILD_STATUS] - $PROJECT_NAME - Build # $BUILD_NUMBER ($BUILD_ID). We prefer to have the build status first (like a tag). - In the box named
Default Contententer the following block of data:$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS.<br/> <br/> Check console <a href="$BUILD_URL">output</a> to view full results.<br/> If you cannot connect to the build server, check the attached logs.<br/> <br/> --<br/> Following is the last 100 lines of the log.<br/> <br/> --LOG-BEGIN--<br/> <pre style='line-height: 22px; display: block; color: #333; font-family: Monaco,Menlo,Consolas,"Courier New",monospace; padding: 10.5px; margin: 0 0 11px; font-size: 13px; word-break: break-all; word-wrap: break-word; white-space: pre-wrap; background-color: #f5f5f5; border: 1px solid #ccc; border: 1px solid rgba(0,0,0,.15); -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;'> ${BUILD_LOG, maxLines=100, escapeHtml=true} </pre> --LOG-END--
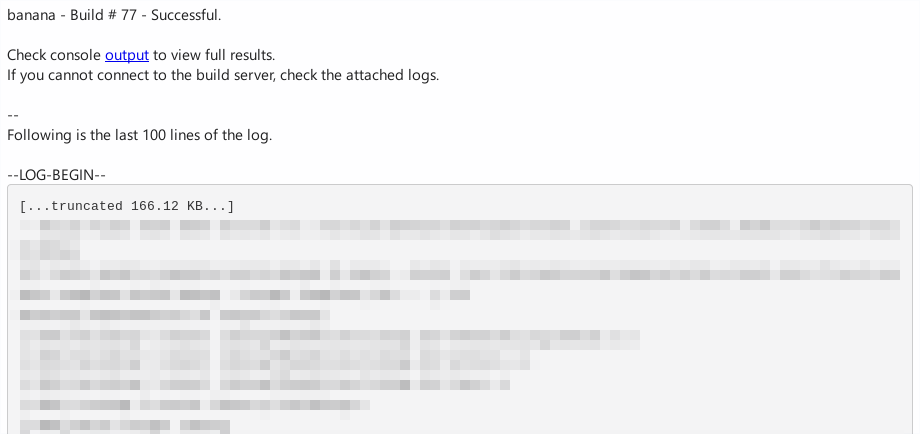
The email you will receive after a successful execution will be similar to the one below:
Subject: [Successful] - banana - Build # 77 (77) Body:
Press the Apply button to save the changes.
You will notice that in the email we mention the following: If you cannot connect to the build server, check the attached logs..
To enable the option to attach the logs, you need to configure your project itself.
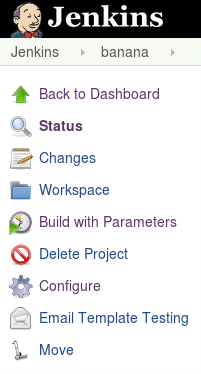
Select your project from the main screen and then click on Configure on the left column.
Scroll down to Post-build Actions section.
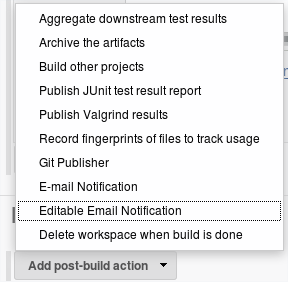
From the Add post-built action drop down list select Editable Email Notification.
A new block will appear in the page.
Set the value of Attach Build Log drop down to Compress and Attach Build Log and then hit the Apply button.
This post is also available in: Αγγλικα